SDK Installation
TITLE:
SDK Installation
DESCRIPTION:
BODY:
Steps To Set up Web SDK project
1. Get Your API Key AppKey
- To start using Dapi APIs, log in or create an account at Dashboard.
- Follow instructions about getting your AppKey.\
2. Set up Backend Server
-
Important! Using the SDK requires configuring a backend server. Read more about the flow and requirements: Server set-up for SDKs. For development purposes, the server can be easily set up on your local machine.
-
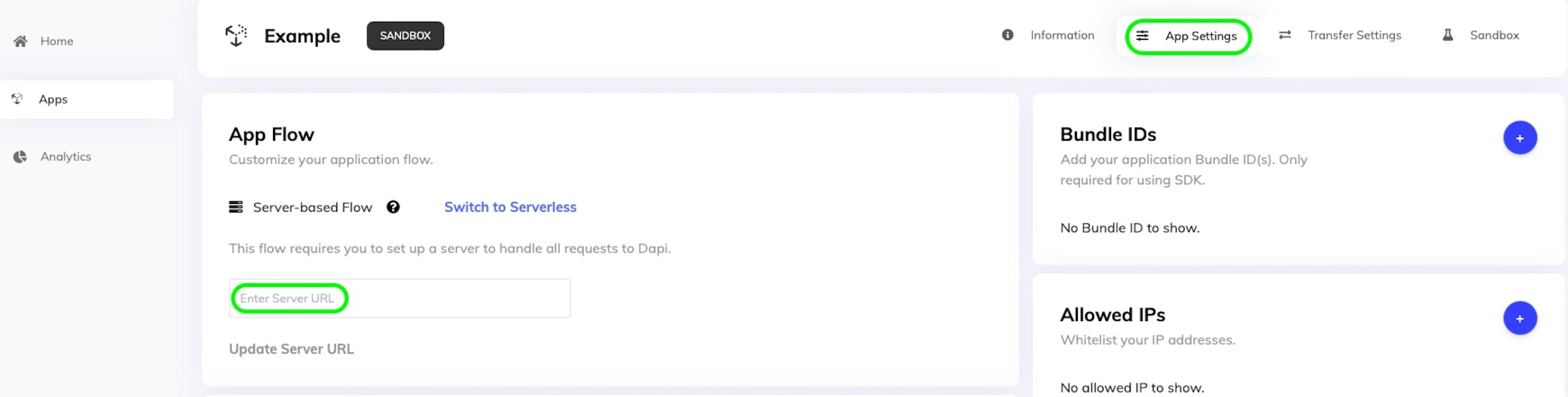
Once the server runs successfully, make sure to add the host URL as
App Server URLon the Dapi Dashboard
Now the SDK will automatically know where to send its requests!

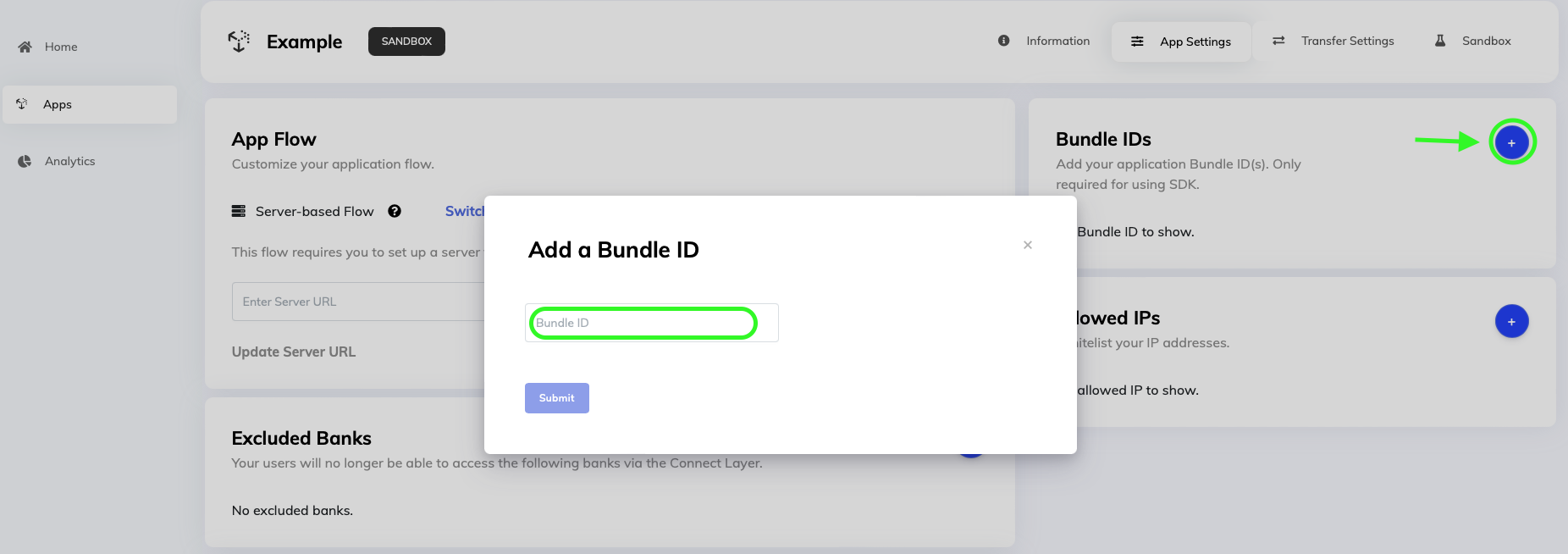
3. Add Project Bundle ID to Dashboard
- Open your app in the Dashboard.
- Select your Application → Go to App Settings
- Click on the Bundle IDs + icon, paste the Bundle ID value, and click Submit
You can create a bundleID in the following format: <host>.<your_app_name.app>. For example com.twitter.app

Include the SDK in your project
Simply add the following script to your root HTML file.
<script src="https://cdn.dapi.com/dapi/v2/sdk.js"></script>Updated 8 months ago