SDK Installation
Follow the guide to set-up React-Native SDK integration
Steps To Add Dapi To Your Project
1. Get Your API Key AppKey
- To start using Dapi APIs, log in or create an account at Dashboard.
- Follow instructions about getting your AppKey.\
2. Set up Backend Server
-
Important! Using the SDK requires configuring a backend server. Read more about the flow and requirements: Server set-up for SDKs. For development purposes, the server can be easily set up on your local machine.
-
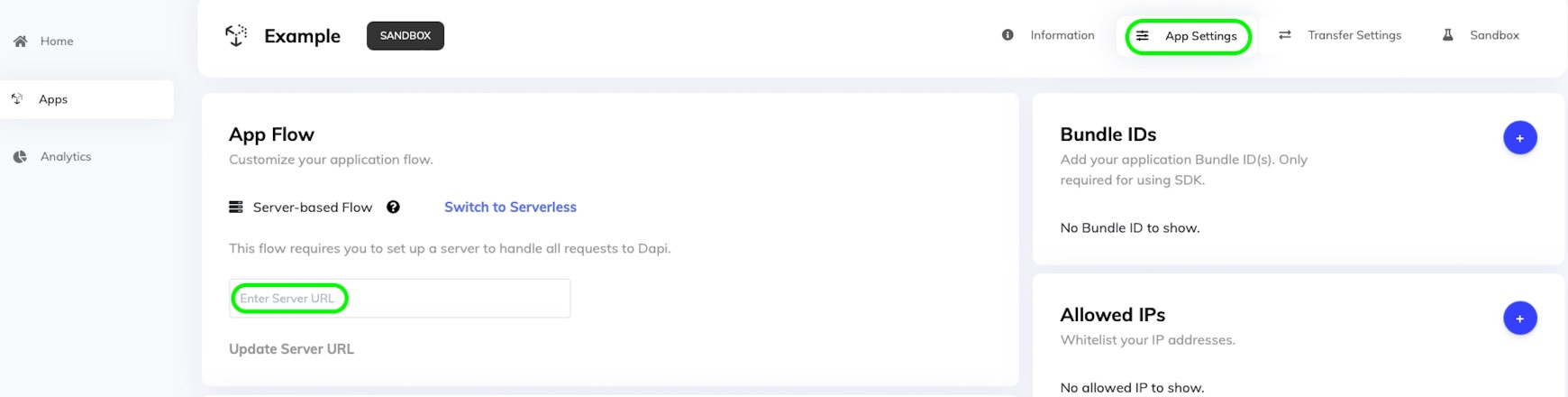
Once the server runs successfully, make sure to add the host URL as
App Server URLon the Dapi Dashboard
Now the SDK will automatically know where to send its requests!

3. Add Project Bundle ID to Dashboard
For Android:
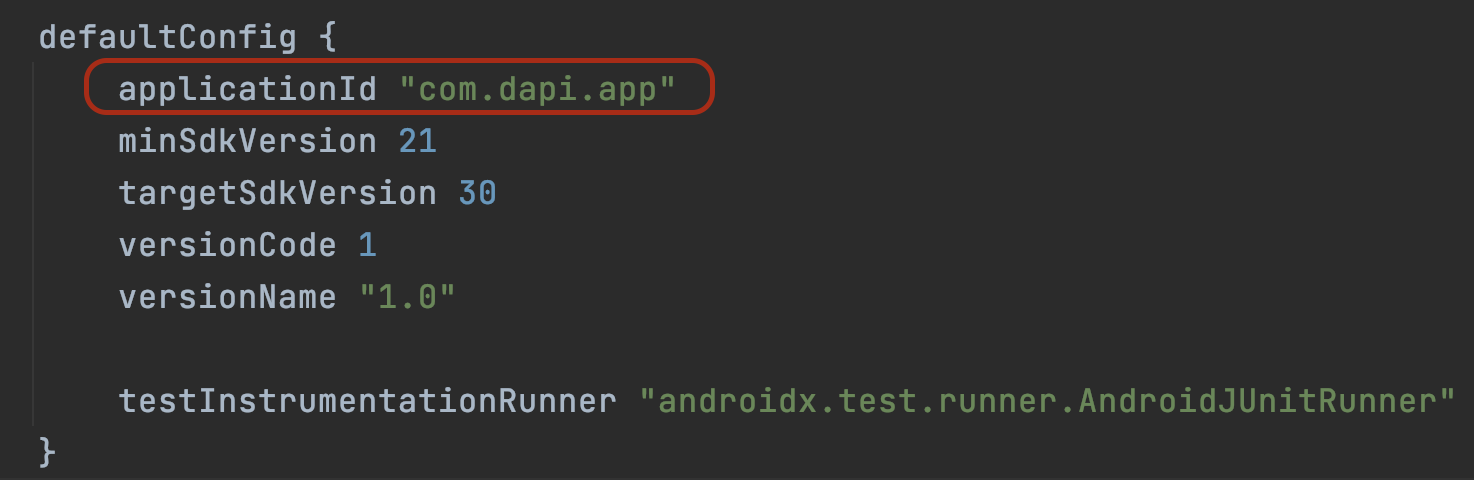
- Open your build.gradle file
- Copy the value of applicationId

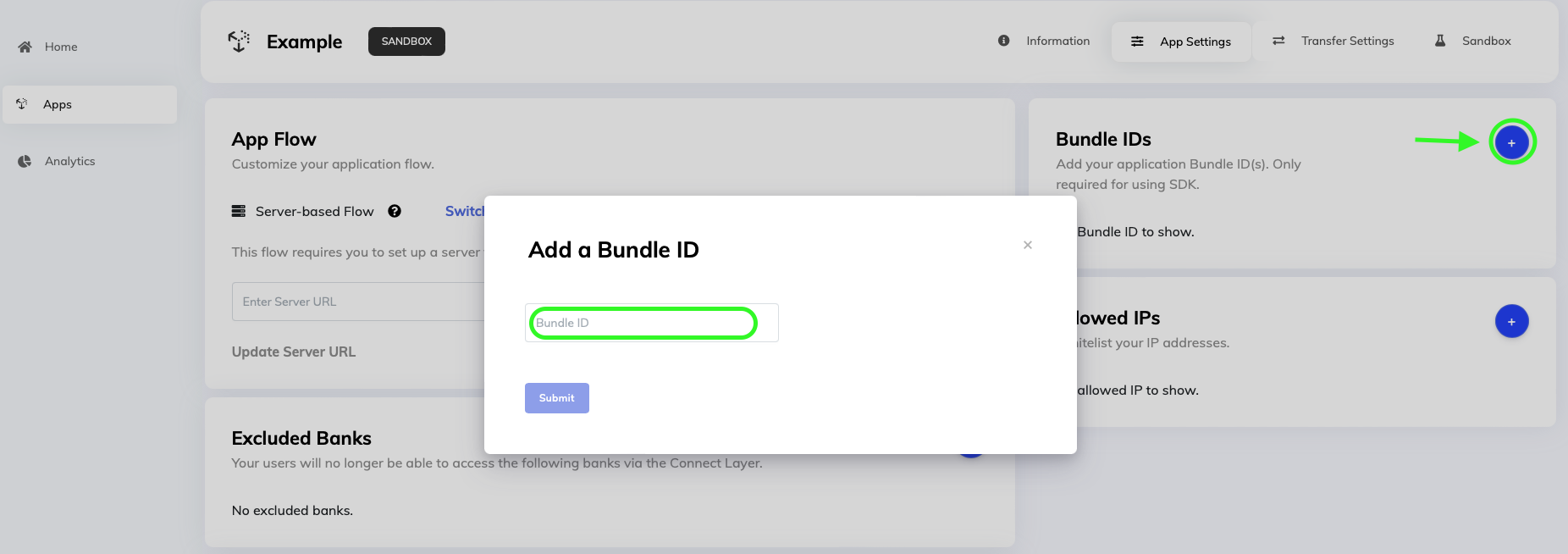
- Open your app in the Dashboard.
- Select your Application → Go to App Settings
- Click on the Bundle IDs + icon, paste the Bundle ID value, and click Submit

For iOS:
- Open your .xcodeproj file
- Copy the value of Bundle Identifier

- Add it to the dashboard too If it is different from your Android applicationId
Install Dapi React-Native SDK
To integrate Dapi into your React-Native project, install connect-react-native using the following command.
yarn install connect-react-nativeUsage
- Import Dapi
import Dapi from 'connect-react-native';- Start the SDK
await Dapi.instance.start(
'#app_key#',
'#client_user_id#',
configurations
)-
Replace
app_keywith your appKey from the first step. -
ClientUserIDis used to distinguish between different end-users. The value forclientUserIDneeds to be set by you. We recommend settingclientUserIDto your actual user ID that you use to distinguish between users.
Set Client User ID
To Change client user ID
Dapi.instance.setClientUserID("client_user_id");
NoteCheck SDK Configurations page for information on
configurations
Example
Clone this repository, run the application and see Dapi in action.
Updated 7 months ago